cuadernillo para actividades y practicas para este submodulo
https://marcos-ofimatica-173.webnode.mx/app-moviles-2025-alt/
pagina con actividades del 3er parcial
Actividad 11 8 mayo
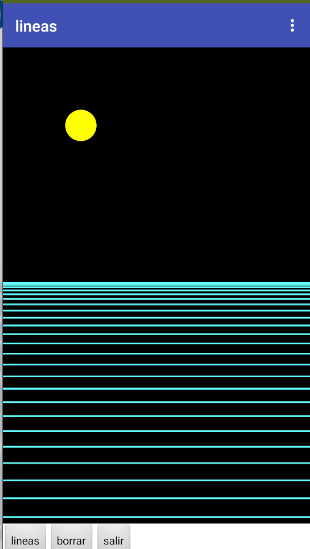
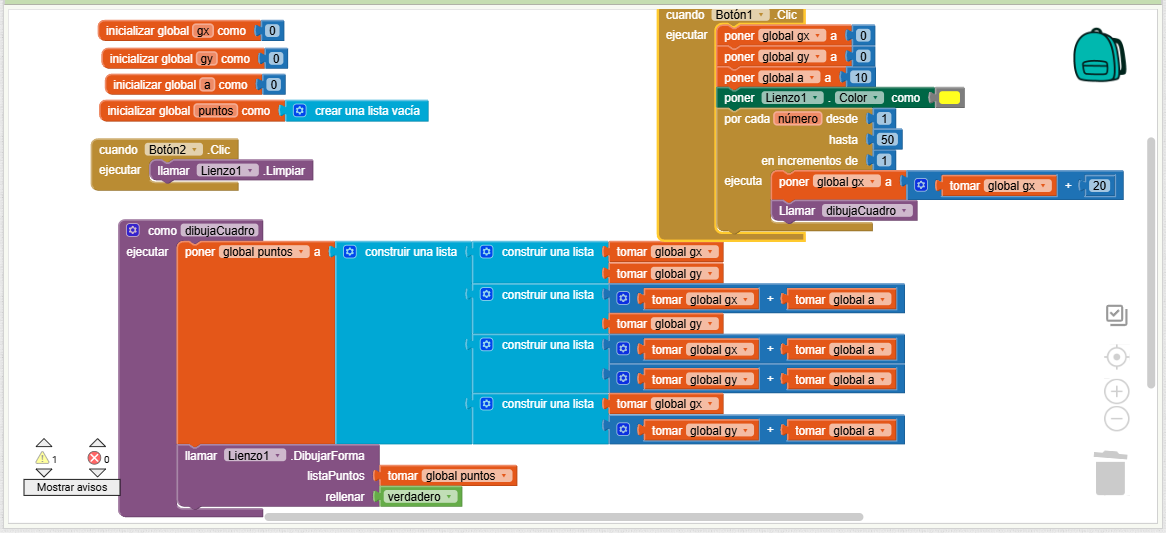
Puedes usar el proyecto de la actividad 9 o 10 y guardar el proyecto como lineas03, para este reto tienes que investigar el concepto del uso de variables como contadores y acumuladores ( se tienen que usar 2 variables globales y usar ambos conceptos ).
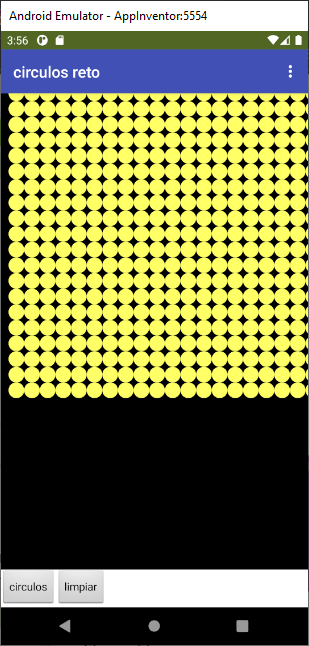
Para que tengas un resultado parecido al de la imagen, el circulo amarillo simula un sol y solo es un adorno , ese es opcional.

La separacion entre lineas es entre la primera y la segunda es 0 , la segunda y tercera 1 , tercera y cuarta 2 , y asi sucesivamente .
Actividad 10 2 Mayo
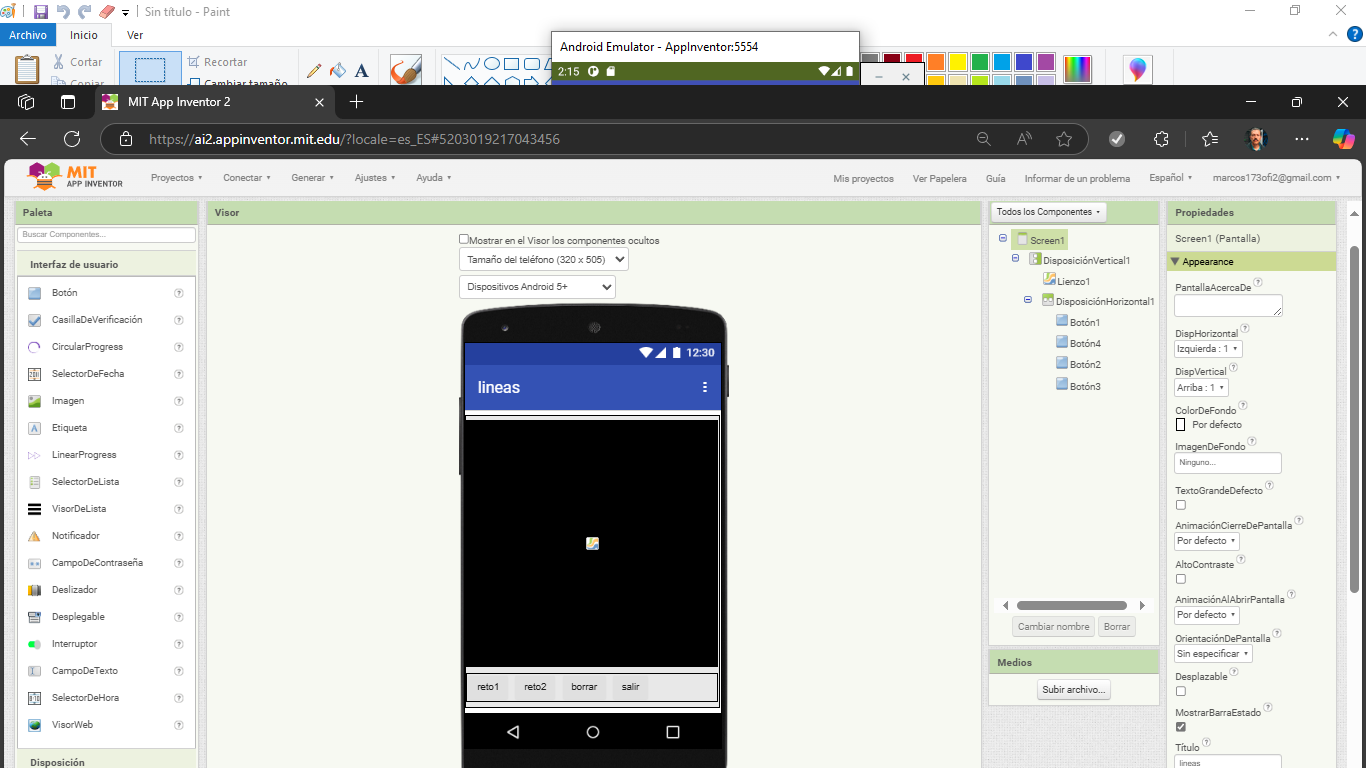
lineas 02 Reto , guarda el proyecto lineas01 con el nombre de lineas 02 , agrega un boton y renombralos como se ve en el diseño

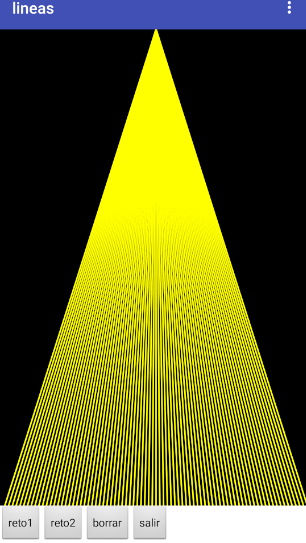
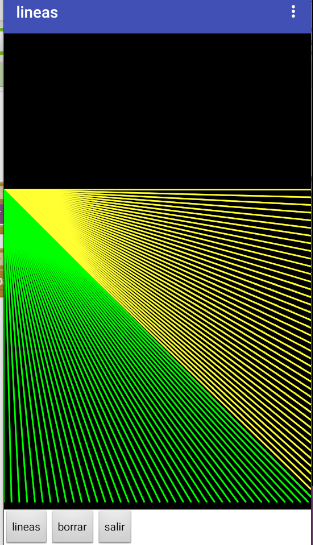
El reto es crear las siguentes imagenes , para el boton RETO1

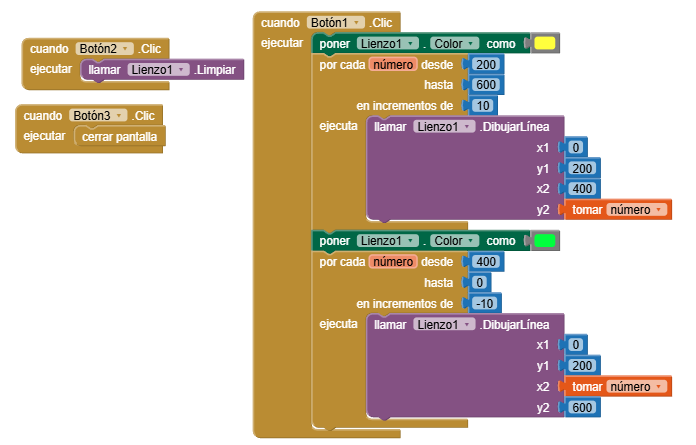
para el boton RETO2

Actividad 9 30 abril
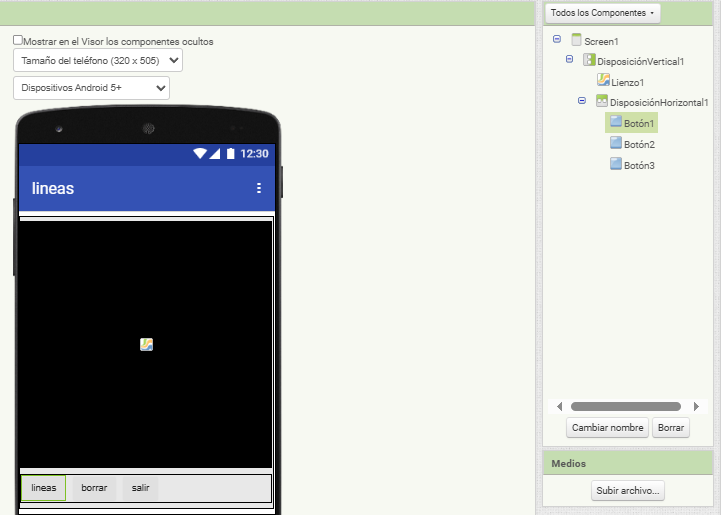
Lineas 01 usaremos el bloque para crear lineas
el diseño es el basico

los bloques

El resultado se veria , se colocaron 2 colores para que se vea que son 2 ciclos independientes

Actividad 8 10 abril
Ahora el reto es llenar la pantalla de circulos con un radio de 10 pixeles , ( si ya realizaste la actividad 7) te puedo sugerir que usando el proyecto anterior guardes una copia y la llames CirculosReto

Actividad 7 9 abril
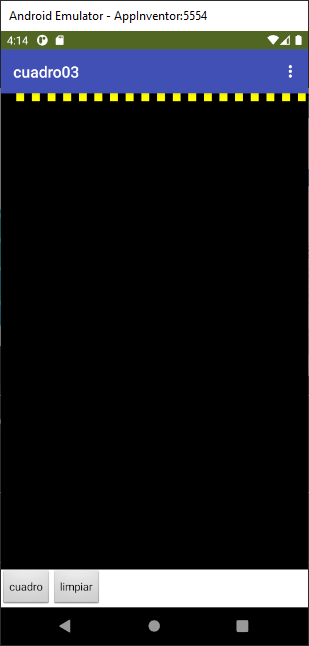
Ahora tomando el proyecto del cuadro01 guardalo como cuadro03 , el diseño no va a cambiar solo los bloques.
De los bloques de procedimientos tomaras el de EJECUTAR y lo arrastras al area de bloques. Dentro del boton1_click , moveras los 2 ultimos que dibujan el cuadro dentro de ese procedimiento y lo renombras como dibujarCuadro , y en procedimientos ya deberia verse uno llamado "llamar dibujarCuadro" que colocaras donde estaban los 2 anteriores en el boton.
Luego se agregara un bloque de ciclo PARA quedando como se ve en la captura.

Silo corres debera verse de la siguiente foma , una linea de cuadros

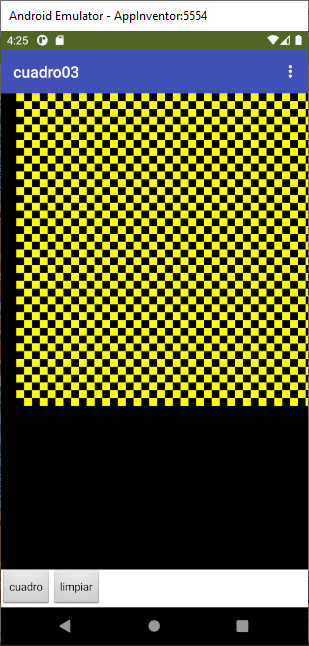
bueno a hora te toca modificar el programa para que se vea como un tablero de ajedres con cuadros claros y oscuros. El resultado deberia verse asi

Actividad 6 8 abril
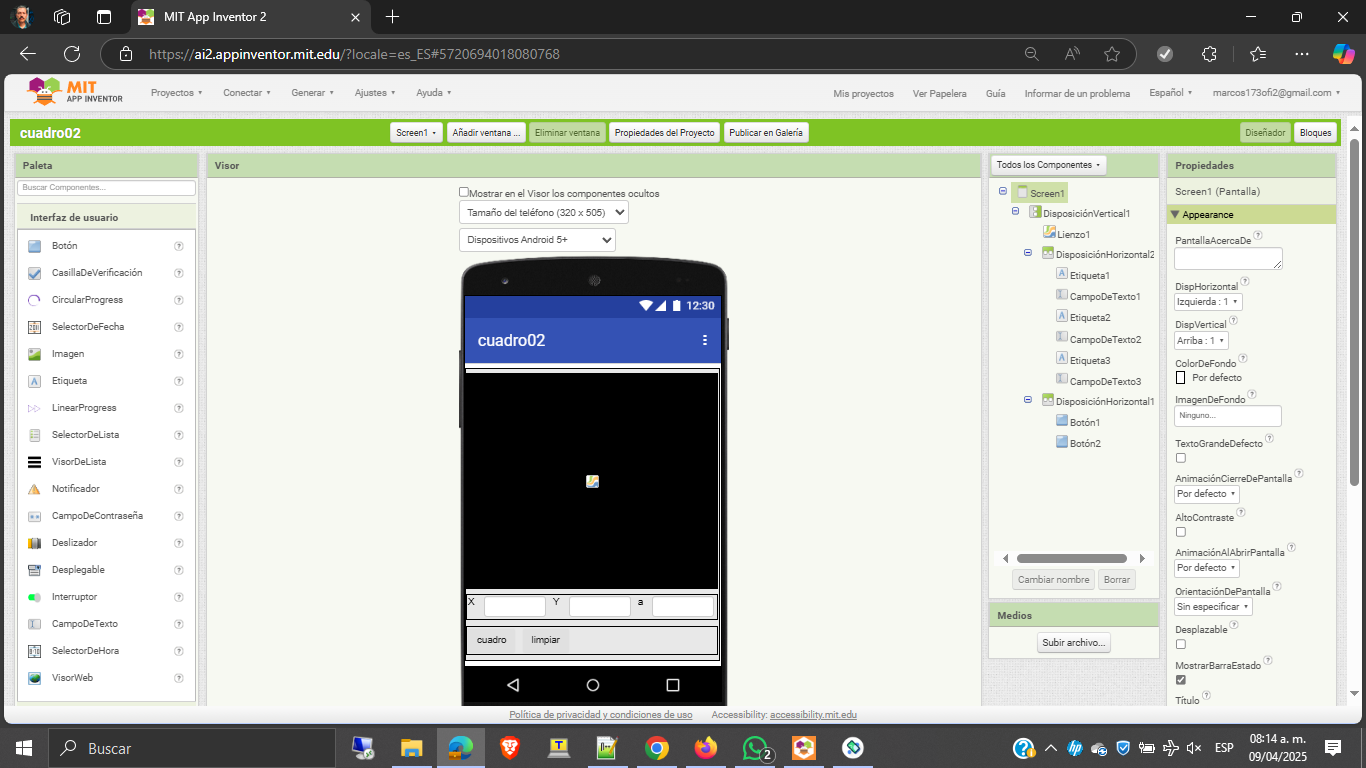
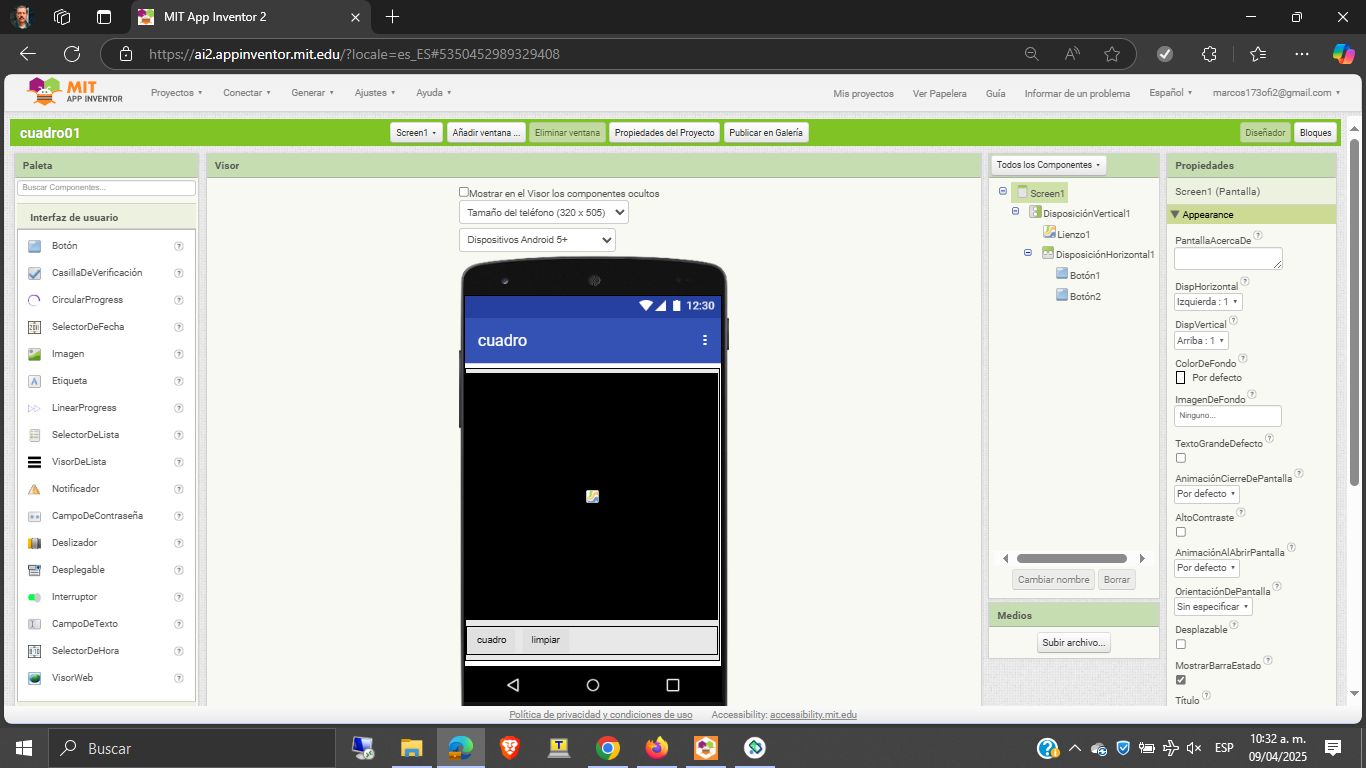
guardar el proyecto de cuadro01 como cuadro02 , se agregara una disposicion horizontal arriba de la que ya contiene los botones , dentro se colocan , 3 etiquetas y 3 campos de texto de la forma que se ve en pantalla

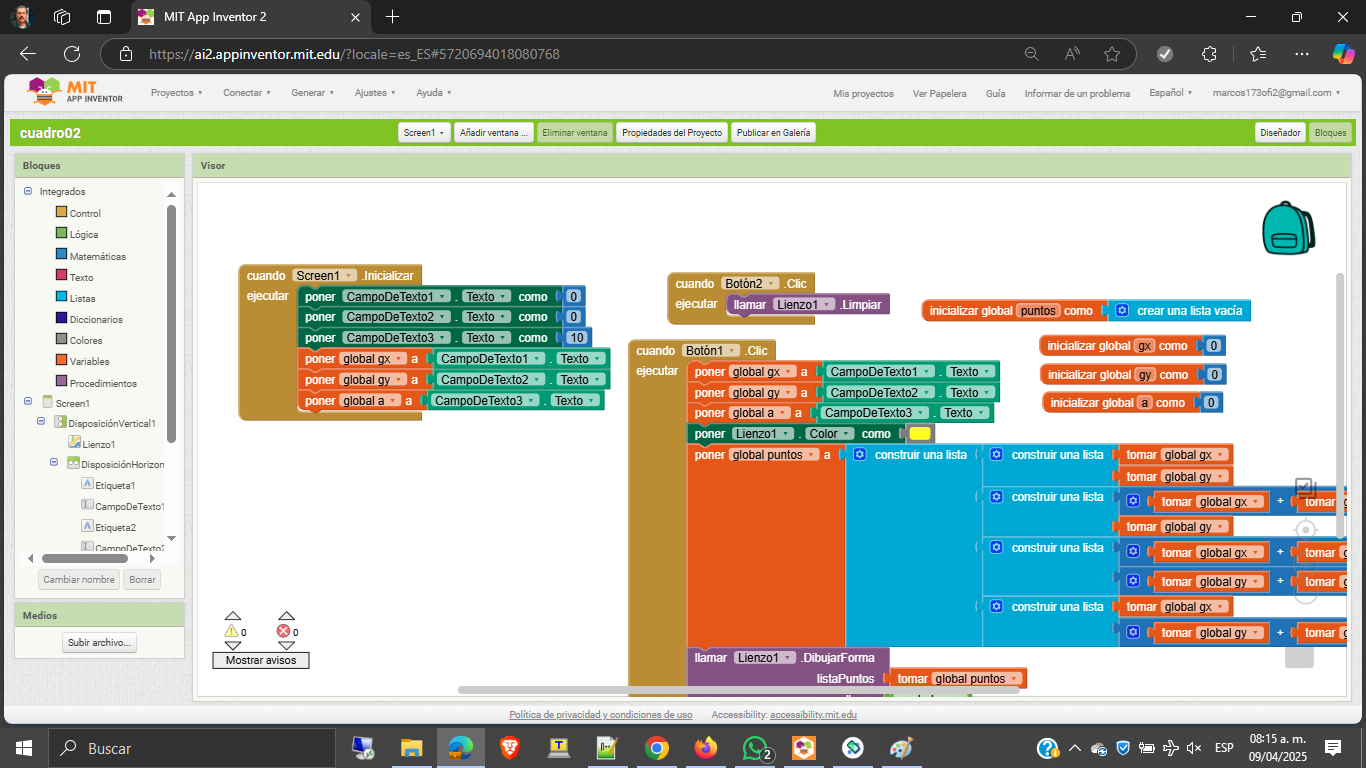
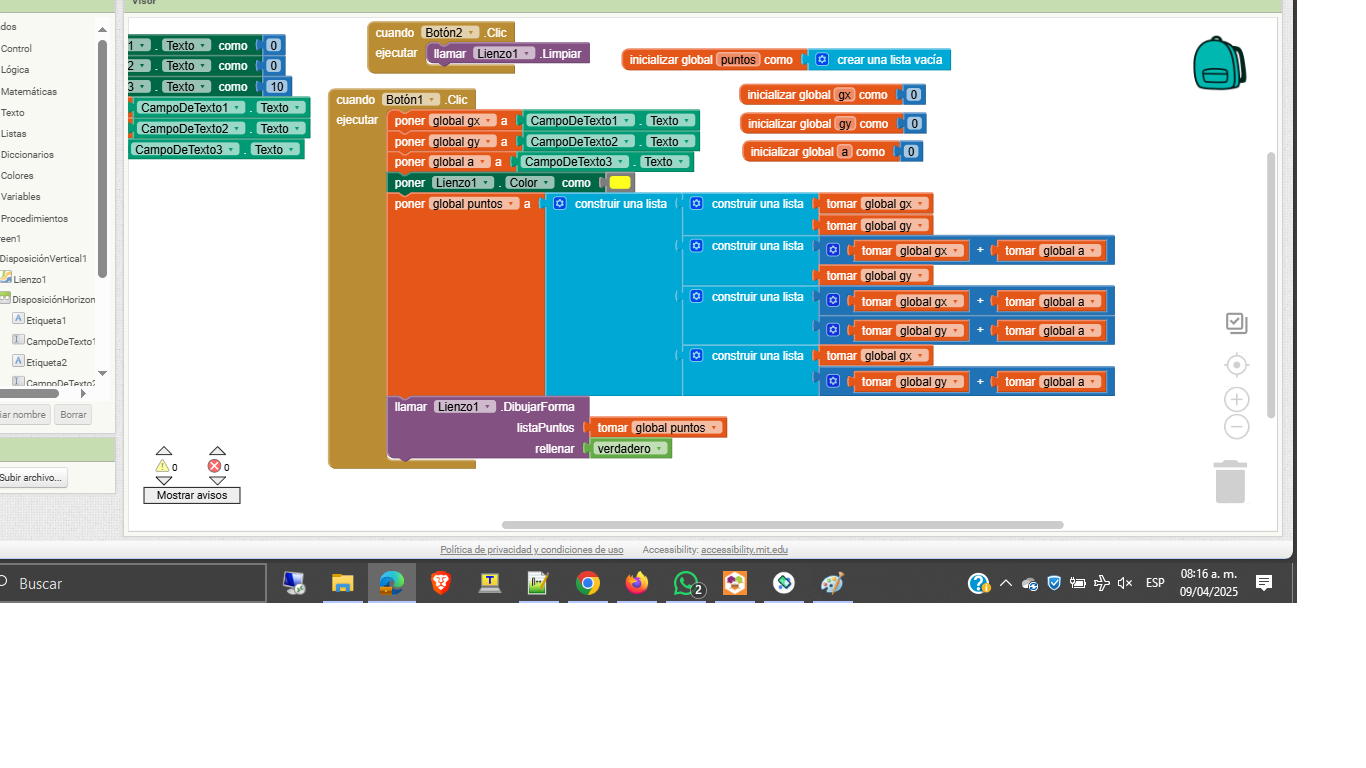
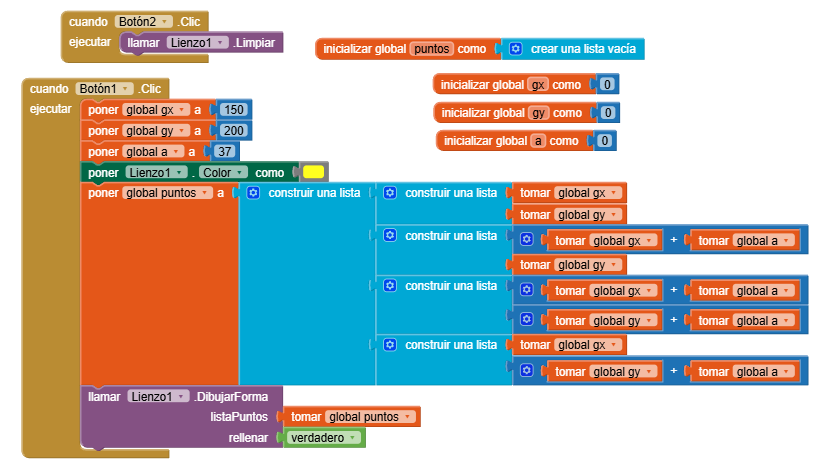
y modificar los bloques para se vean como en las imagenes


Actividad 5 7 abril
Ahora dibujaremos un cuadro , solo que app inventor no tiene esa forma , se contruye en usando dibujarForma , que usa una lista de puntos por lo que debemos crear una lista de listas ya que los puntos se conforman de una lista de 2 elementos la posicion X y la posicion Y, el diseño es muy simple como el anterior de dibujar la linea de circulos.

Los bloques quedan de la sig forma

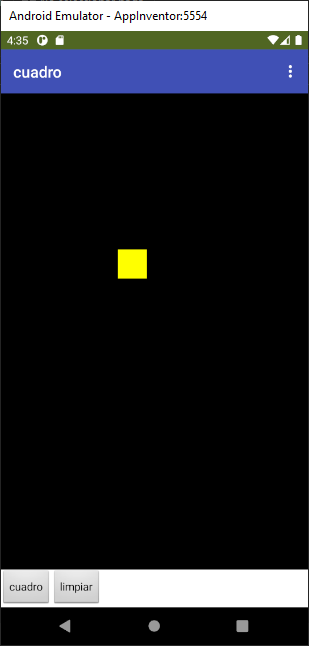
Y el resultado sera este

Actividad 4
Actividad 3 27 marzo
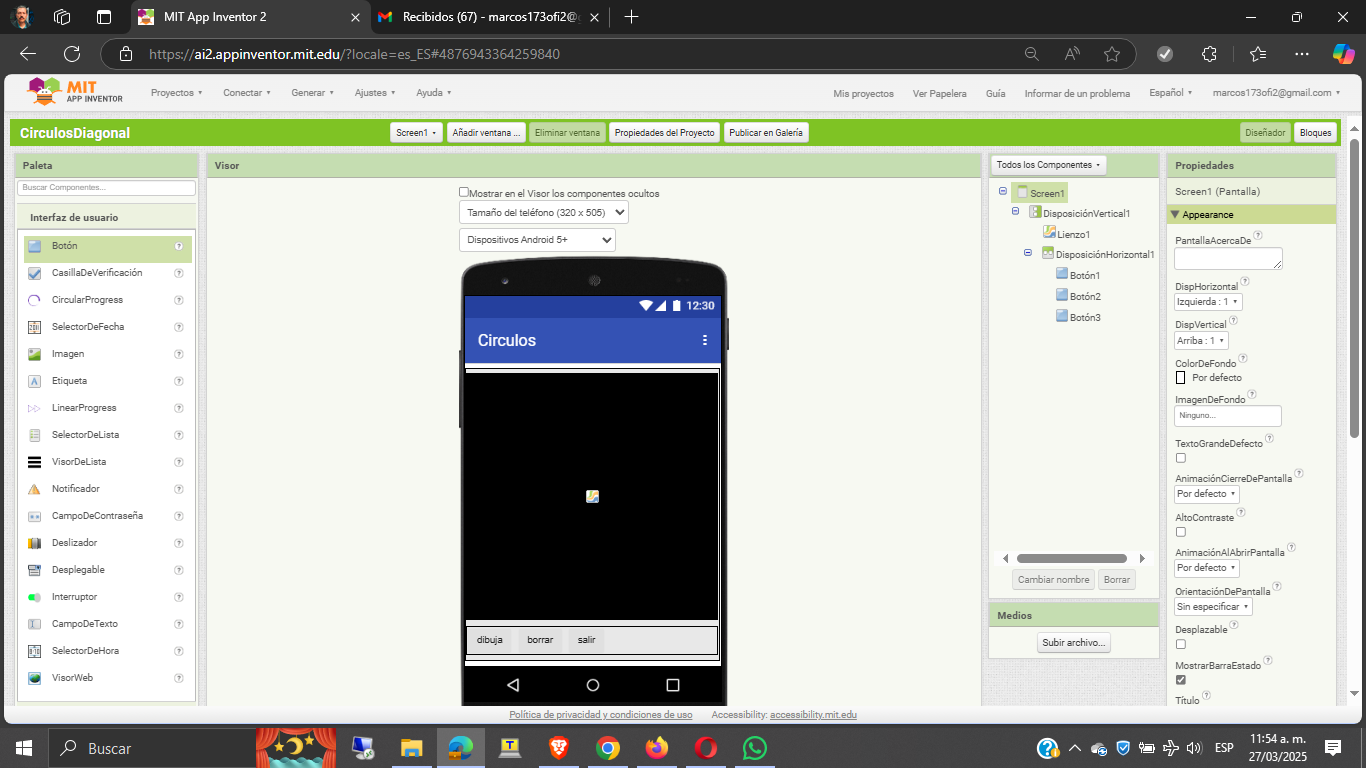
crear un nuevo proyecto llamado CirculosDiagonal y se colocaran los objetos que se ven en la imagen con esa disposicion .

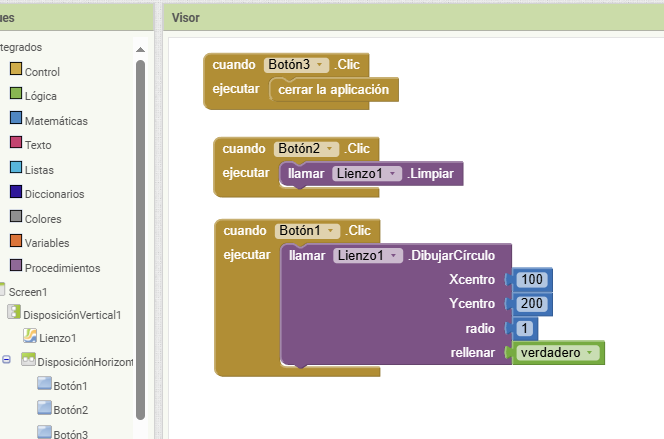
una vez que tengas el diseño , ve a la seccion de bloques y colocalos con esa construccion , y prueba deberias ver un punto , si dejaste radio = 1 , o coloca un valor mayor para ver un circulo

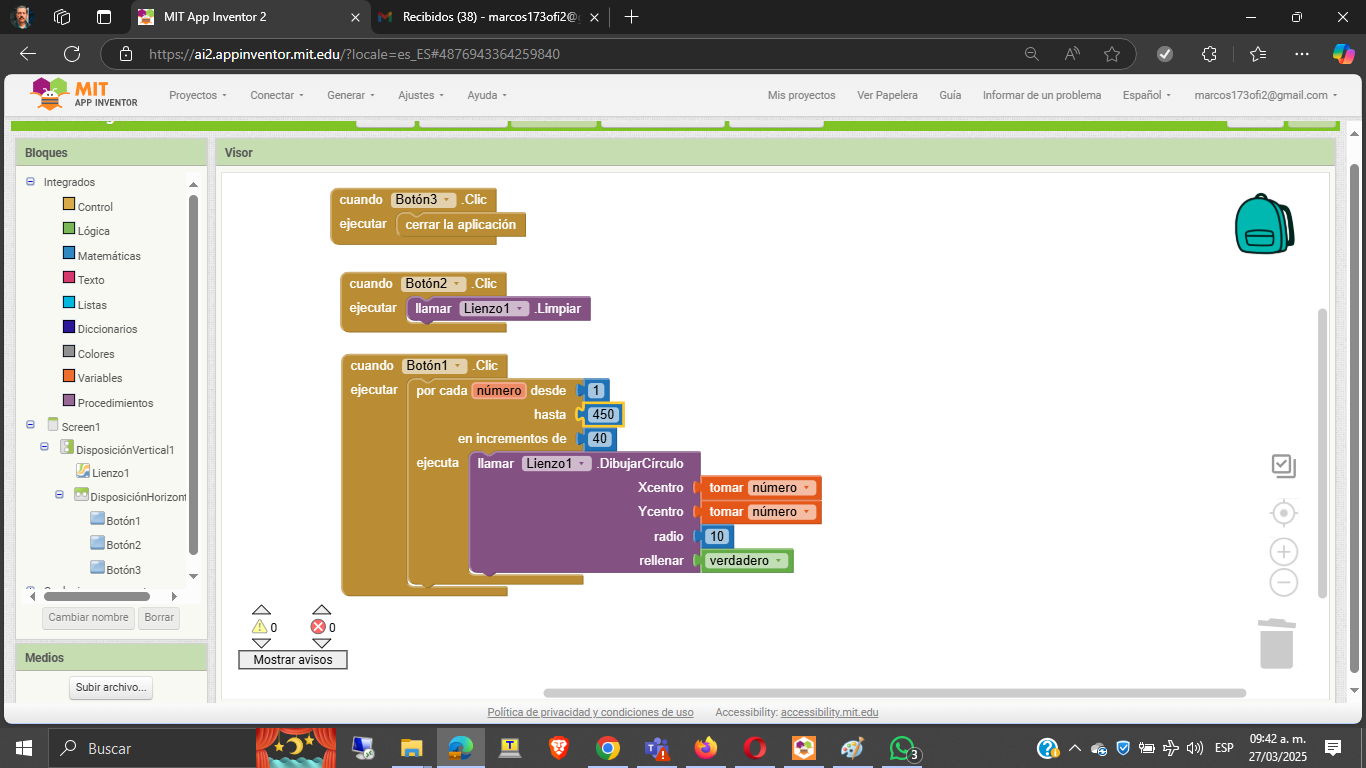
Una vez que te funciono , ahora mueve el bloque "llamar" lienzo1 fuera del boton1 y agrega el bloque "para cada numero" agrega los numeros de la seccion de matematicas y coloca los numero como se ve en la imagen , mueve el mouse sobre la palabra "numero" de ese bloque y "aparecera" un par de nuevos bloques del cual tomaras "tomar numero" y sustituiras los bloques azules de valores en Xcentro y Ycentro
Prueba y se deberia ver una serie de circulos en diagonal.

Si estas probandolo en clase y lo tienes funcionando en tu celular , llama a tu maestro para que sea registrada la actividad,
En caso contrario , realiza 2 capturas de pantalla COMPLETAS donde se vea el correo electronico con el que se abrio la sesion del App Inventor , manda un correo con ellas , asunto , Moviles , Act 3 , Apellidos Nombre(s)
Actividad 2 26 marzo
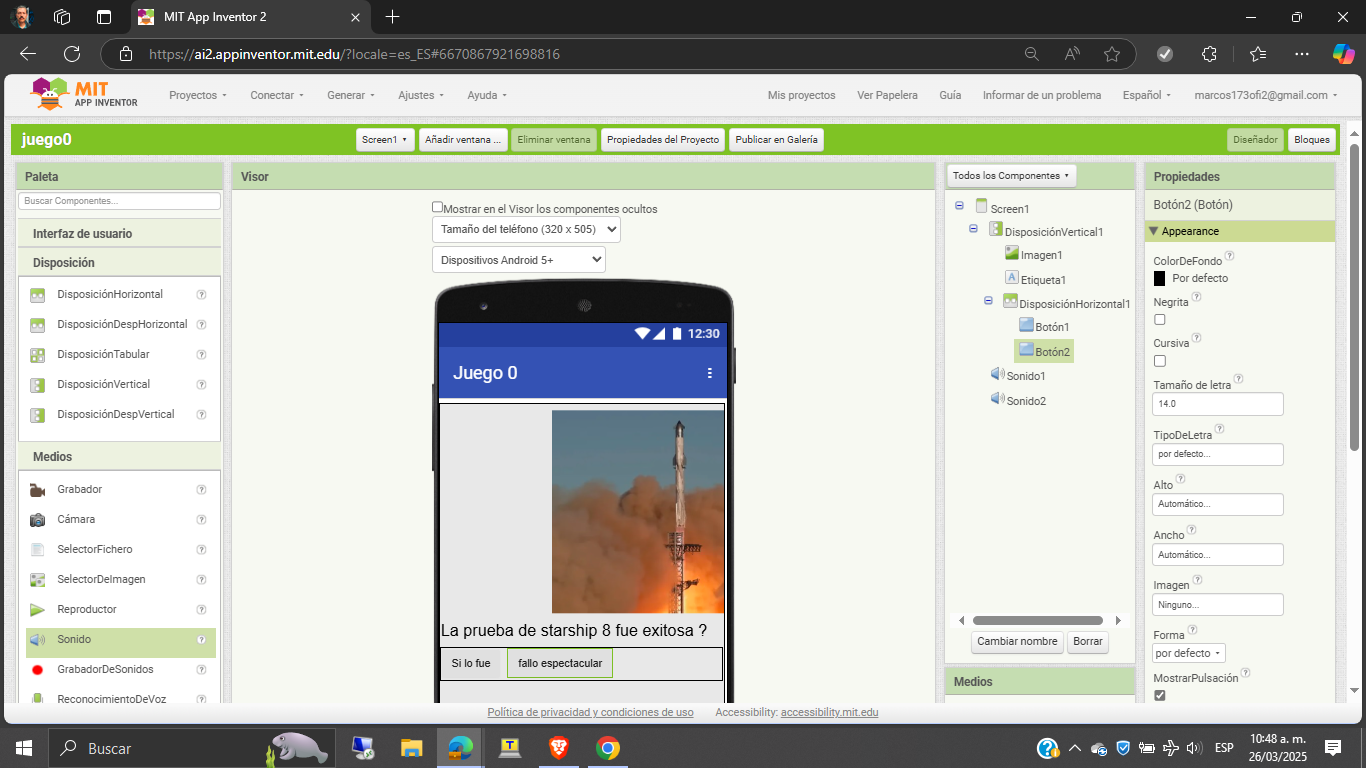
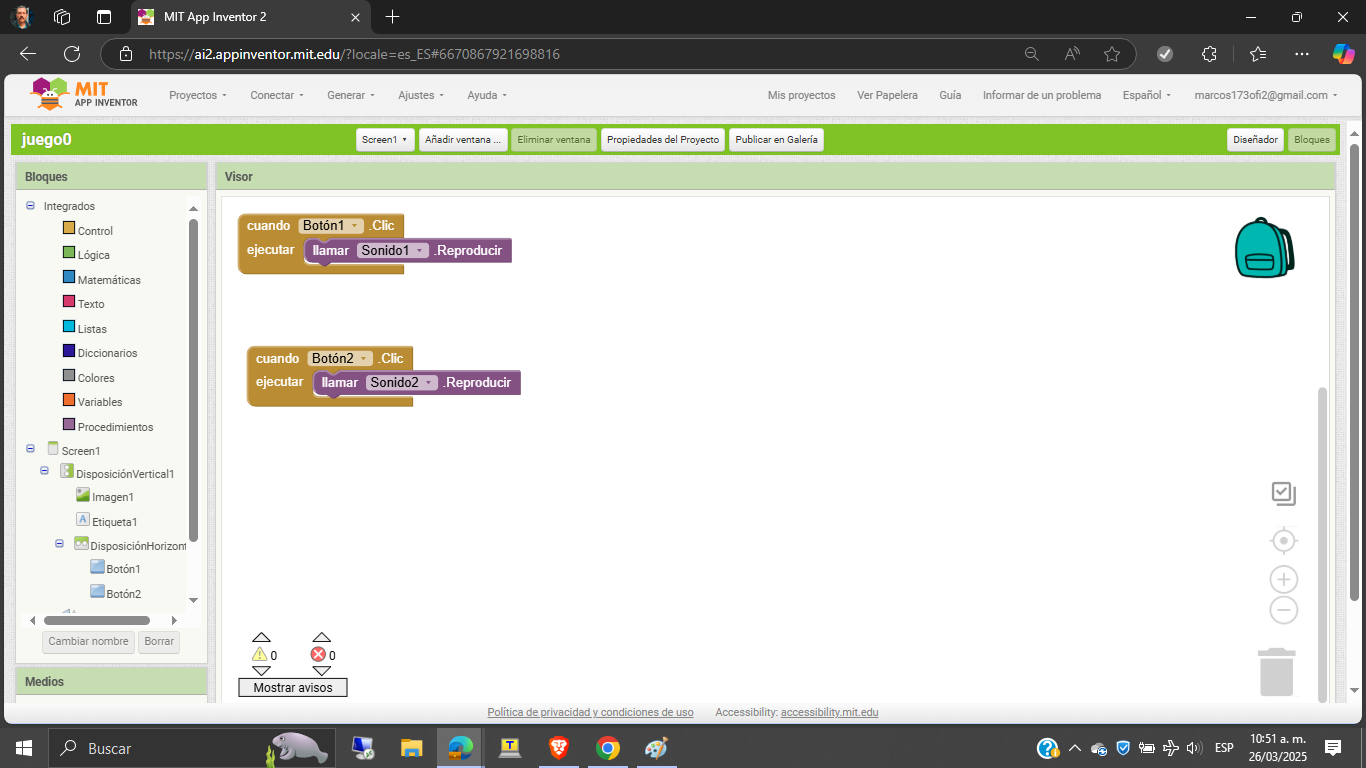
En app inventor crea un nuevo proyecto que le llamaras Juego 0 el cual consiste en colocar una imagen , de lo que tu quieras y colocaras una pregunta sobre esa imagen, que se pueda contestar con un cierto o falso , un si o no , si la persona presiona el boton correcto debera escucharse un solido de que esta bien y caso contrario de un error

en el diseño , primero deberas colocar una "Disposicion vertical", dentro un objeto "imagen" , una "etiqueta" , luego "disposicion horizontal" ajustar el ancho al contenedor, y colocar 2 botones

y en bloques esos que se ven en la imagen
Conectar con el MIT AI2 Companion y mostrarlo funcionando .
Actividad 1 24 marzo
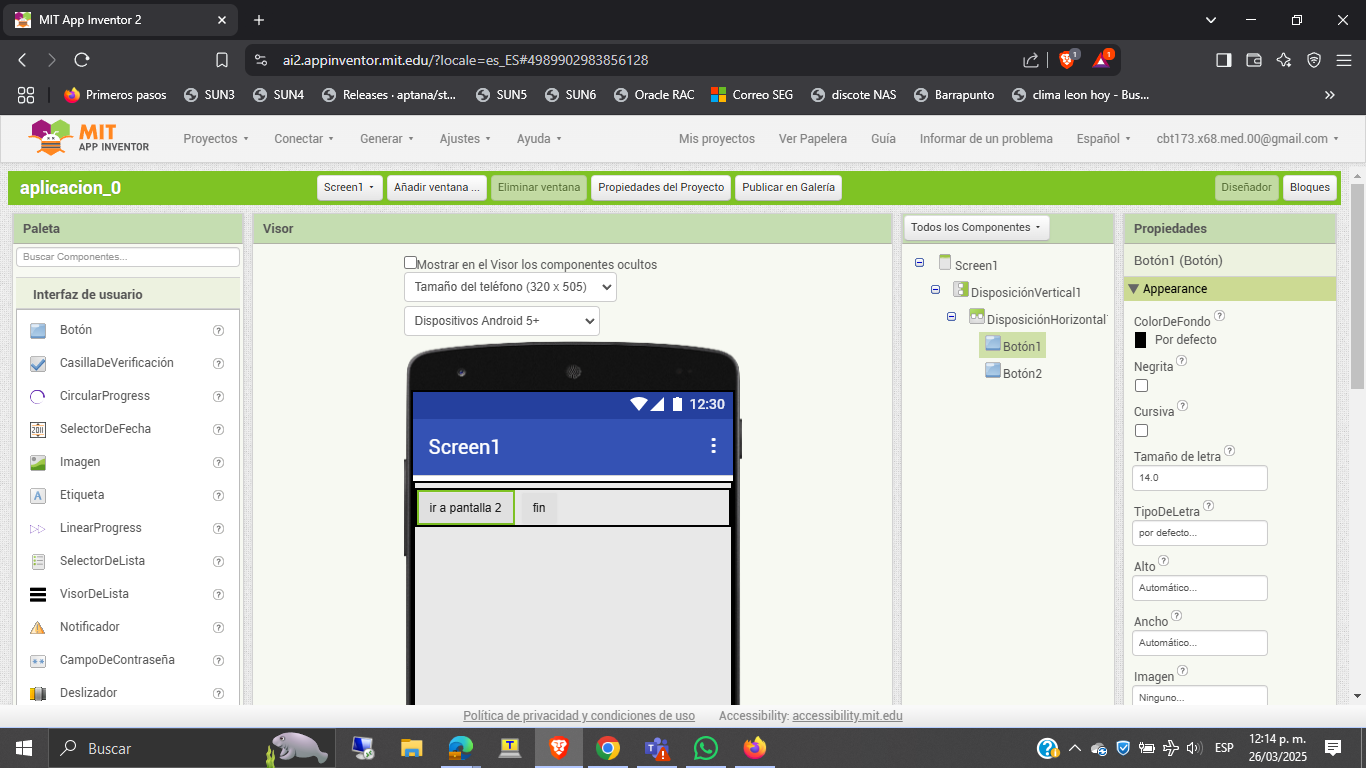
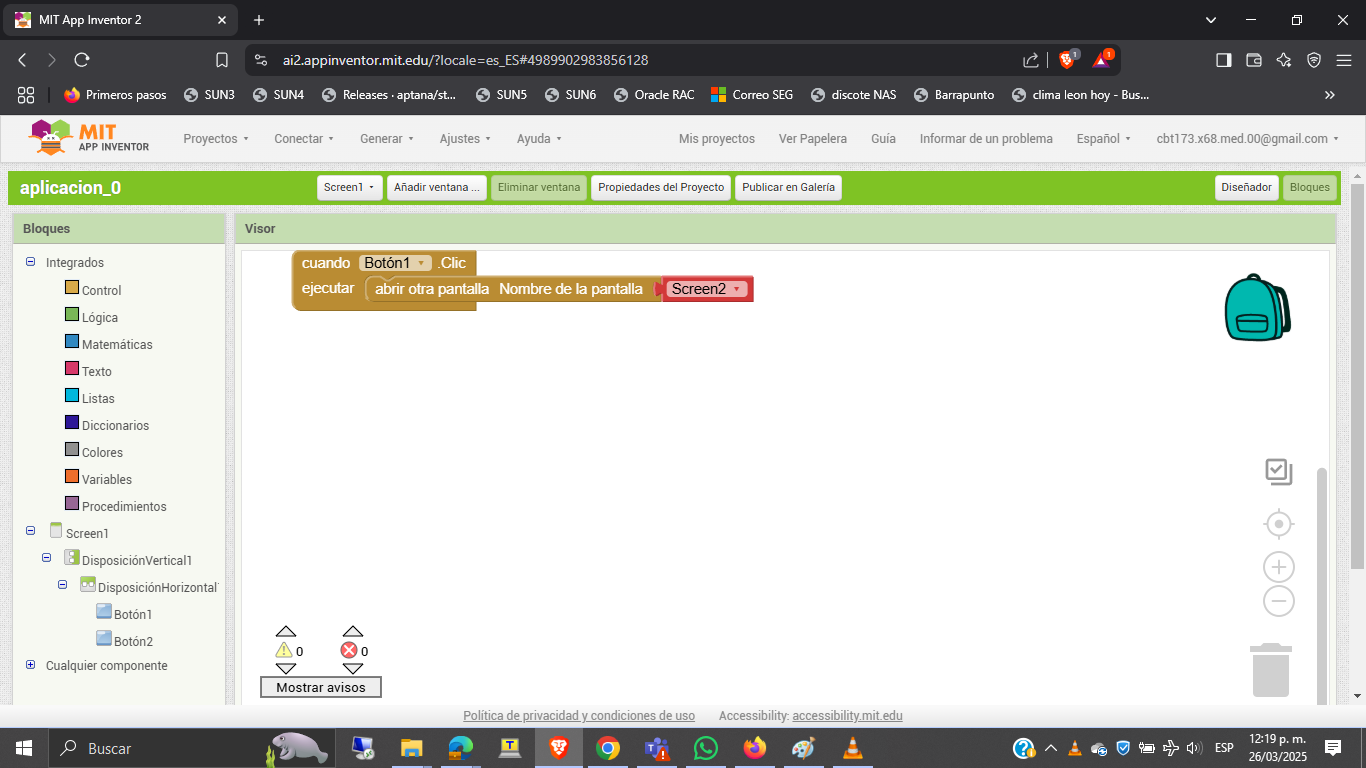
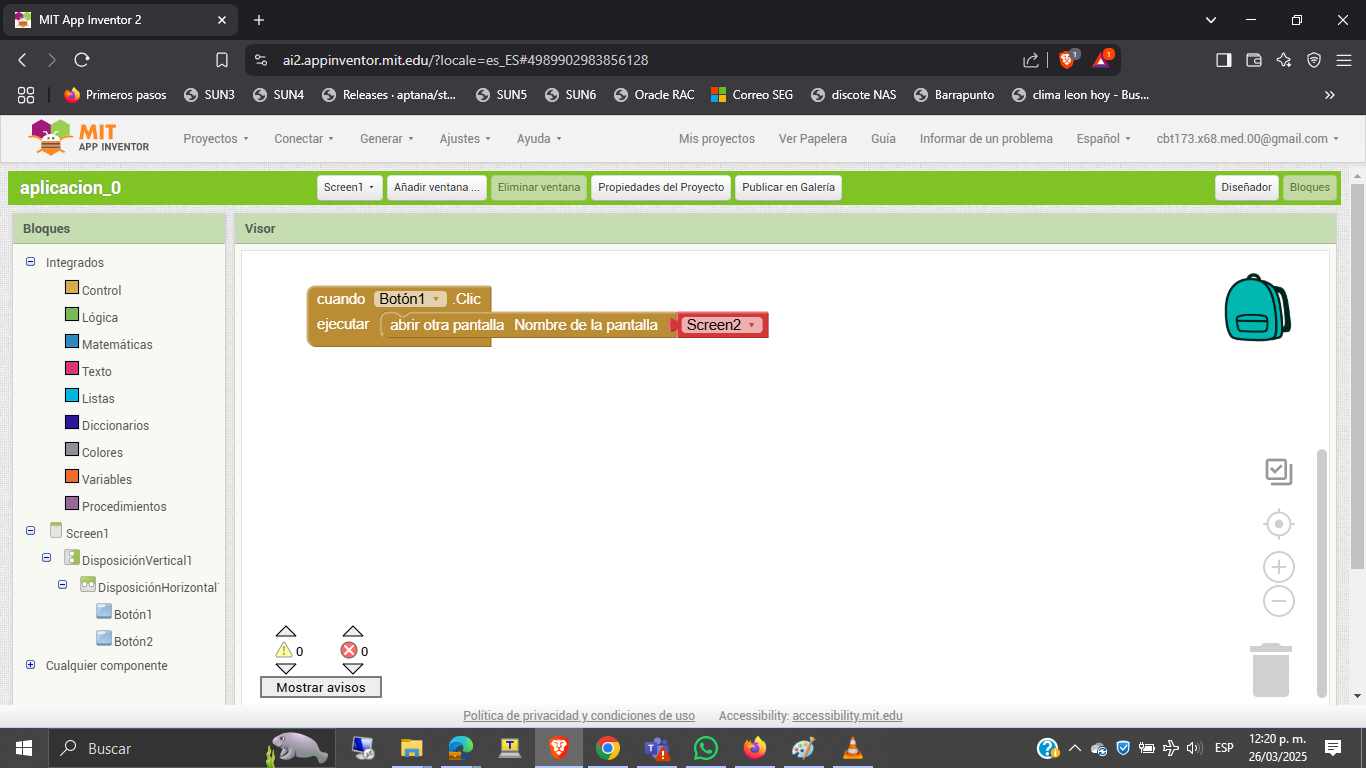
En app inventor crea un nuevo proyecto que le llamaras aplicacion 0

en la primera pantalla colocaras una disposicion vertical , dentro una horizontal , dentro de esa 2 botones


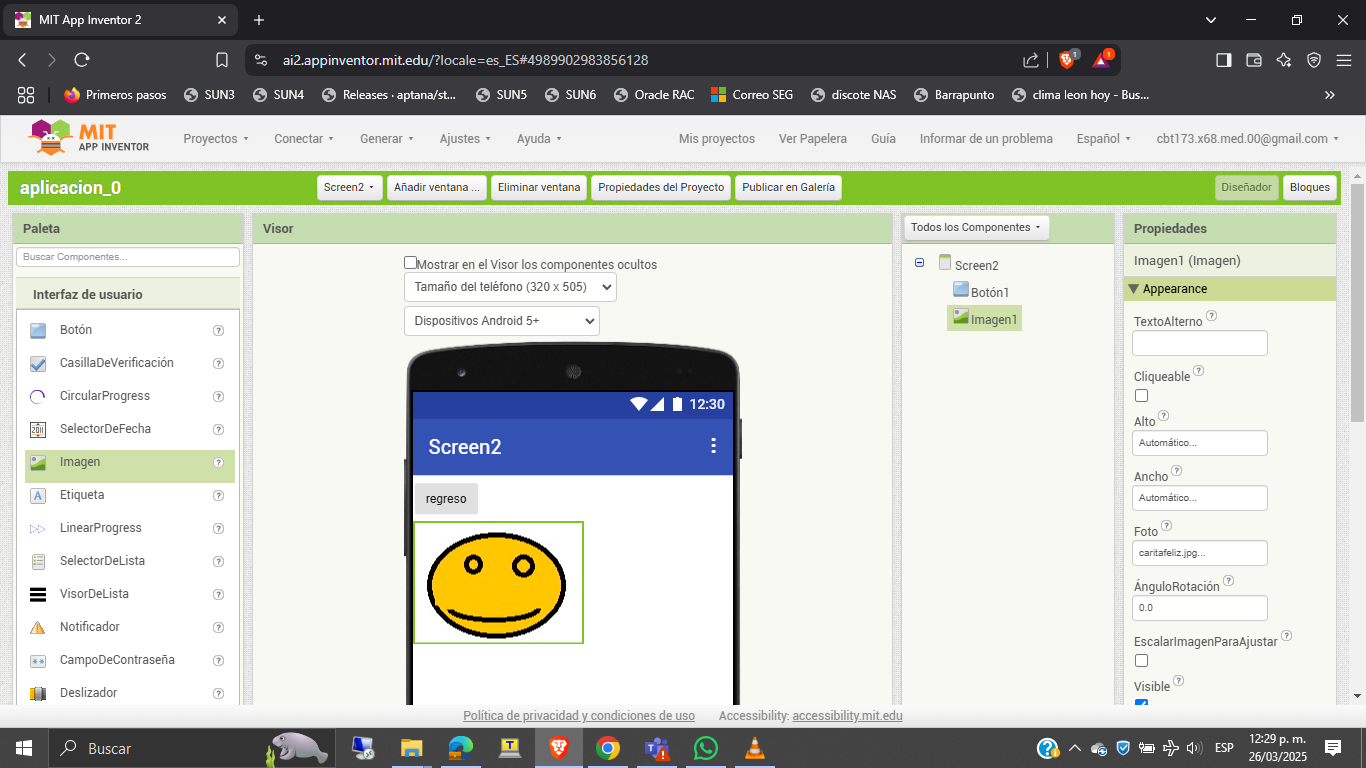
Para agregar una segunda pantalla le pulsas el boton "añadir ventana" , ahi colocas un boton y una imagen

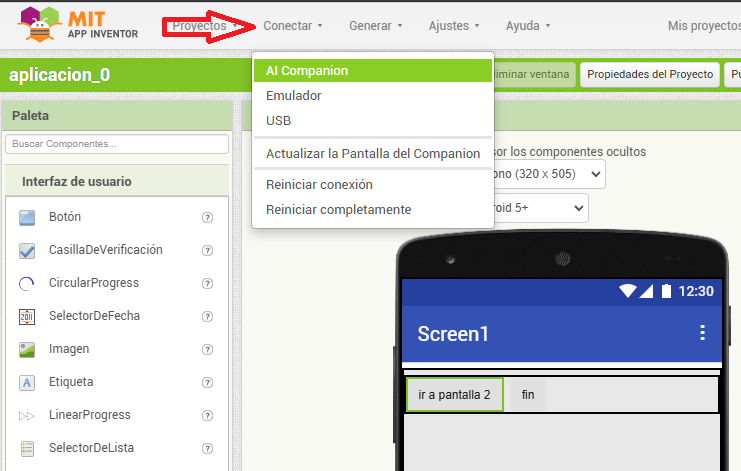
una vez terminado , conectate a la red wifi que se colocara en cada clase , e instala en tu cel la aplicacion MIT AI2 Companion

pulsa el boton de conectar y luego el de AI Companion, generara un codigo QR y con la aplicacion instalada lee ese codigo , y prueba la aplicacion.
Captura las pantallas como se vio en este ejemplo , en las capturas debe verse completo el correo con el que se esta conectado al app inventor.
envia las 4 capturas via correo con el asunto: APP MOVILES , 2do parcial , actividad 1 , Apellidos Nombres
2do Parcial
Actividad 5 14 febrero ♥
Realizar las lecciones
21 Funciones con el Artista
22 Funciones cosechadora
23 Texto y comentarios
Actividad 4 13 febrero
Realizar las lecciones
20 Funciones con Minecraft
24 Variables con el Artista
Actividad 3 12 febrero
Realizar las lecciones
10 Bucles con Rey y BB8
12 Bucles con laberinto
15 condicionales Abeja
19 condicionales y bucles
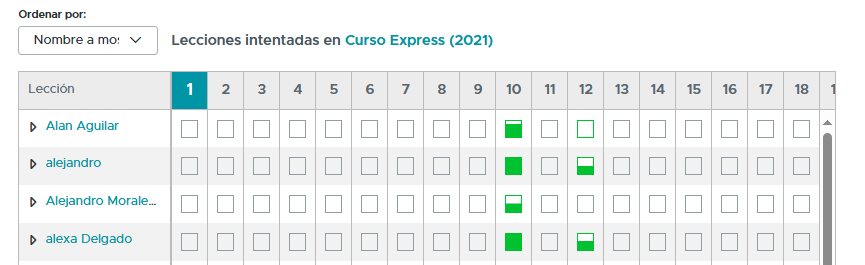
No es necesario enviar nada , solo debiste poner tu nombre Entendible en Code.org para poder registrar tus avances
por ejemplo

Liga para accesar al aula de Google para Moviles
https://classroom.google.com/c/NzYwMTI0MDI5NTg1?cjc=ivghfdu
una vez UNIDO a la clase , avisarme para sincronizar el aula , de lo contrario es posible que no les asigne el curso
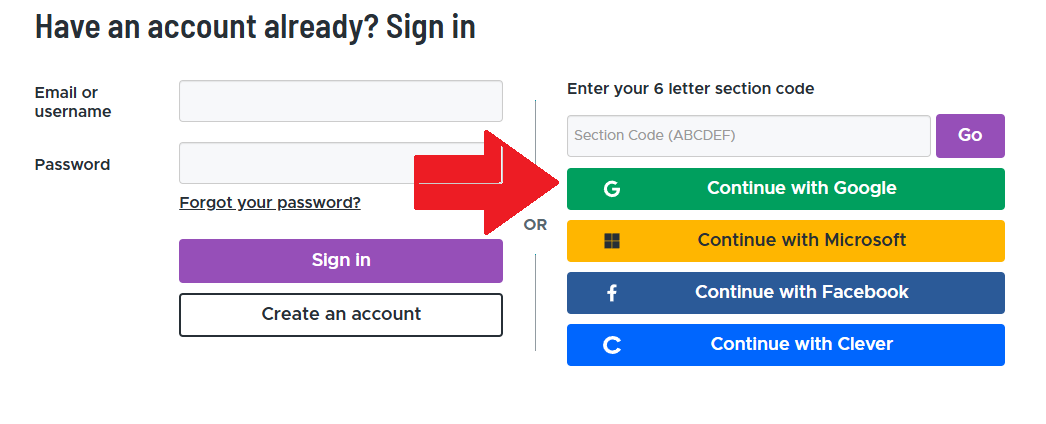
Ya sincronizada la clase pueden entrar a
Conectarse con google , en el "boton Verde"

Actividad 2 7 febrero
En la libreta realizar un resumen de las paginas 8 a 12 del archivo enviado para moviles que es el anexo 4
Actividad 1 6 febrero
Hacer una presentacion en powerpoint o en Google de la historia de la telefonia movil, usar el archivo pdf Ofimatica MV s2
paginas de la 5 a la 8 , debe contener todos los temas y subtemas ahi vistos, no hay limite , aplicar las sugerencias vistas en la presentacion para hacer presentaciones y que tambien aplica para paginas web
debes nombrar el archivo HistoriaMoviles_ApellidoNombre
enviar por correo con asunto: MOVILES, act 1 , apellidos nombre