Paginas Web 2025
correo: marcos173ofi2@gmail.com
Manual para algunas actividades
https://marcos-ofimatica-173.webnode.mx/paginas-web-2025-alt/
pagina con actividades del 3er parcial
Archivo de Anexos
Actividad 1 20 mayo
En su libreta escribir sobre la investigacion de estos temas
1) Quienes hicierom el lenguaje C
2) cuando y donde
3) cual es su principal uso
4) uso de la estructura IF y dar 3 ejemplos de codigo
5) uso del ciclo FOR , y 3 ejemplos
6) uso del ciclo WHILE , con 3 ejemplos
7) como se hace la definicion de variables y cuales tipos existen
3er Parcial
Actividad 10 7 mayo
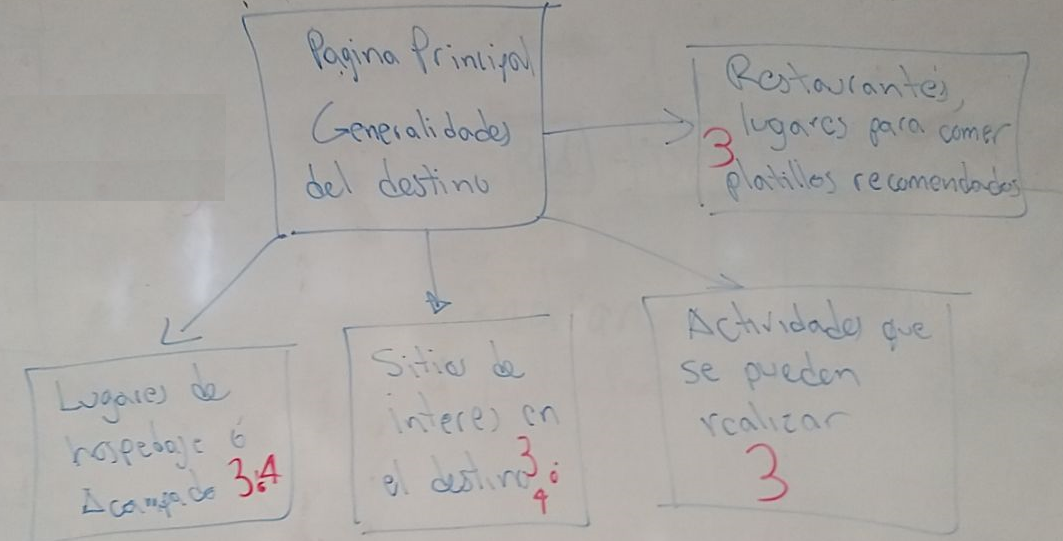
Crear una pagina web de UN sitio turistico ( NO Guanajuato capital )
Busca una plantilla o plataforma que te permita crear una estructura con distintas paginas con la logica que se ve en la imagen

Se envia el link al sitio PUBLICADO con el asunto : PagWeb , Par2, Act10 , Apellidos Nombre
Actividad 9 29 abril
Crear una pagina web en un sitio gratis , usando cualquier plantilla
Tema : Evolucion de las tecnologias en el diseño web
Del Manual en las paginas 17 a 20
enviar la liga del sitio publicado con el asunto Pag Web , 2do Parcial , Act 9 , apellidos y nombres
Actividad 8 28 abril
Del Manual en las paginas 15 a 17 usar esa informacion de los temas
Politicas de publicidad , informacion corporativa y relaciones publicas
para crear una pagina web en forma de Blog , usando cualquier plataforma
enviar la liga del sitio publicado con el asunto Pag Web , 2do Parcial , Act 8 , apellidos y nombres
Actividad 7 2 abril
Con la informacion de la actividad 2 del parcial 1ro ( presentacion en powerpoint )
Crea una pagina web con el tema "Derechos de autor" usando una plantilla de Blog
( la informacion se encontraba en el Manual paginas 14 y 15 )
Enviar el link a la pagina publicada por correo con el asunto: pag web , act 7 , apellidos nombre
Actividad 6 1 abril
De los temas que estan el la pagina 35 a 37 del archivo de Anexos Crear una pagina web llamada "Tipos de Menu en paginas Web"
Enviar el link a la pagina publicada por correo con el asunto: pag web , act 6 , apellidos nombre
Actividad 5 31 marzo
Del archivo de anexos de las paginas 29 a 33.
Realizar una pagina web en alguna plataforma de sitios web gratis , de preferencia distinta a los que has usando anteriormente , debe tener los temas que estan en esas paginas
* Estructura de pagina web
*Patrones de diseño web adaptables
++ todos los subtemas
Enviar el link a la pagina publicada por correo con el asunto: pag web , act 5 , apellidos nombre
Actividad 4 25 marzo
( No usar el sitio WEBADOR , sitie123 , ya que es forzoso pagar dominio una vez creada )
Crea una pagina web tu decides con que plantilla , con la informacion del nuevo archivo de Anexos, sobre el tema de Web Responsive se encuentra en las paginas 22 a 24.
Busca el boton de publicar , y una vez teniendo la liga de publicacion entonces esa enviala por correo con el asunto: pag web, 2do parcial , act 4 , apellidos(Reales) nombre(s)
Actividad 3 20 marzo
( No usar el sitio WEBADOR , sitie123 , ya que es forzoso pagar dominio una vez creada )
En un sitio DISTINTO al usado en la anterior actividad
Crea una pagina web con la plantilla de un blog, con el tema de mascotas o algun animal colocando imagenes e informacion referentes a el.
Recuerda usar el correo que se creo para el CBTIS , y no poner datos reales , coloca tu nombre o nombres , pero los apellidos seran PEREZ LOPEZ, y telefono 473 ## 111111 donde ## es tu numero de lista
Busca el boton de publicar , y una vez teniendo la liga de publicacion entonces esa enviala por correo con el asunto: pag web, 2do parcial , act 3 , apellidos(Reales) nombre(s)
Actividad 2 19 marzo
( No usar el sitio WEBADOR , sitie123 , ya que es forzoso pagar dominio una vez creada )
En una de los sitio web para crear paginas gratis (que investigaste para la actividad 1) , entra a una como se vio en clase y crea una pagina web con la plantilla de una tienda , para crear una con dulces tipicos de Guanajuato , modificala para que las imagenes se vean las Charamuscas , cajeta de guayaba , etc, recuerda usar el correo que se creo para el CBTIS , y no poner datos reales , coloca tu nombre o nombres , pero los apellidos seran PEREZ LOPEZ, y telefono 473 ## 111111 donde ## es tu numero de lista
Busca el boton de publicar , y una vez teniendo la liga de publicacion entonces esa enviala por correo con el asunto: pag web, 2do parcial , act 2 , apellidos(Reales) nombre(s)
actividad 1 18 marzo
En tu libreta investigar 5 sitios que permitan crear paginas web gratis
indicando la cantidad de espacio gratis, el trafico posible , caracteristicas que ofrecen, por CADA una.
2do parcial
Actividad 12 10 marzo

Actividad 11 7 marzo

Actividad 10 28 febrero
Dentro de la misma carpeta creada en la actividad 6 ,si no la tienes en la computadora descargala del correo enviado.
Realizar el menu , en los nombres de los empleados pondra su nombre completo distribuido , si le falta inventa el ultimo nombre , tambien en el email pondra su correo que usa para la escuela NO el personal


Se debe comprimir la carpeta con todos los archivos y enviar por correo con el asunto : paginas web , actividad 10 , Apellidos Nombre
Actividad 9 27 febrero
Dentro de la misma carpeta creada en la actividad 6 ,si no la tienes en la computadora descargala del correo enviado.
Investiga como modificar el archivo de estilo y modificalo para que el recuadro azul se vea con las esquinas redondas y una sombre debajo de el. Como se ve en la imagen

para que no pierdas los archivos anteriores renombralos a paginaConEstilo02.html y estilos2.css respectivamente.
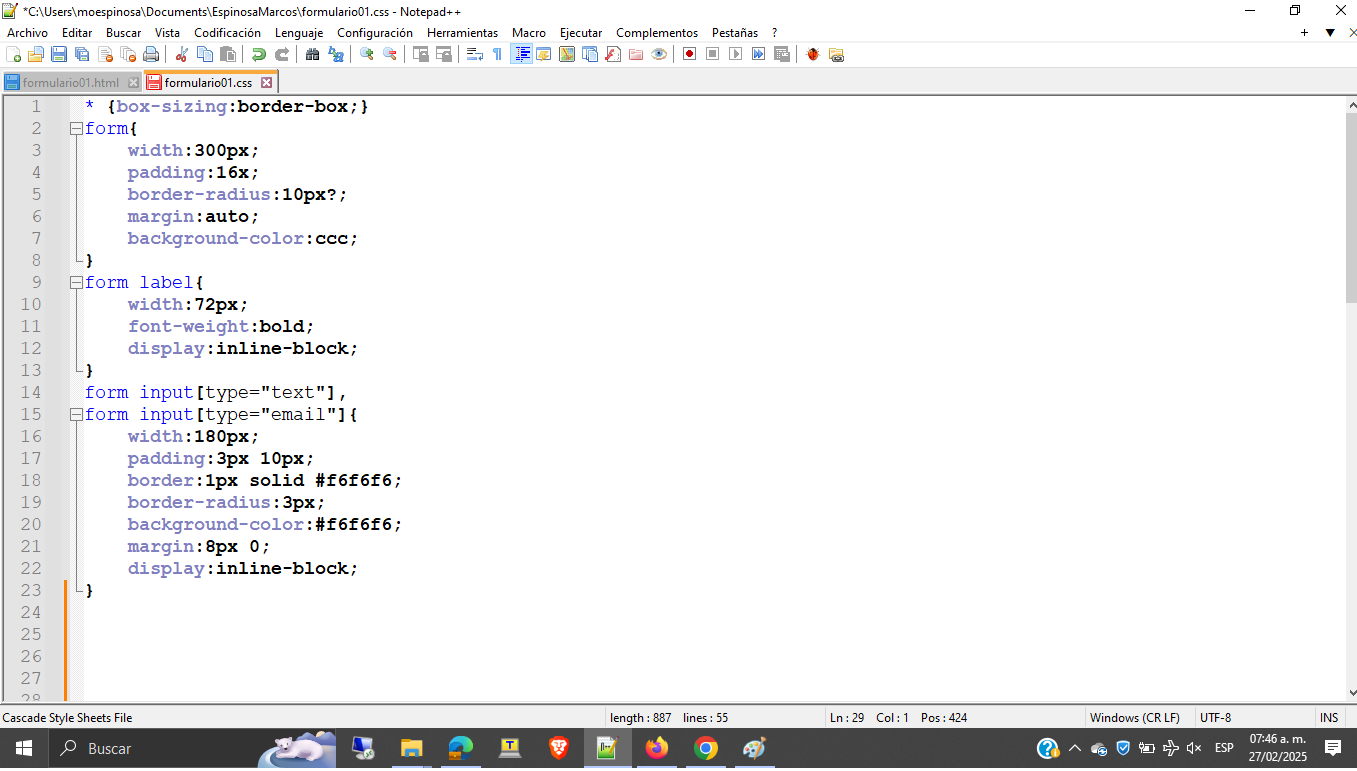
Despues crear dos archivos con los siguientes codigos , que se llamaran formulario01.html y formulario01.css

el archivo formulario01.css esta más largo y se requieren 2 imagenes pero es uno solo


El resultado en un navegador sera

Se debe comprimir la carpeta con todos los archivos y enviar por correo con el asunto : paginas web , actividad 9 , Apellidos Nombre
Actividad 8 19 febrero
Dentro de la misma carpeta creada en la actividad 6 ,si no la tienes en la computadora descargala del correo enviado.
Usando la tarea 1 ,realizar una tabla que tenga 2 celdas por fila , en 2 filas , parte del codigo de la pagina seria:

Ahora usaremos 2 archivos , uno de html HyperText Markup Language y otro de hojas de estilo en ingles , Cascading Style Sheets , para ver un ejemplo de su uso


y en un navegador se debe ver asi

Se debe comprimir la carpeta con todos los archivos y enviar por correo con el asunto : paginas web , actividad 8 , Apellidos Nombre
Tarea 1 18 febrero
Investigar como hacer que las tablas de html muestren algun tipo de linea visible , SIN usar otro archivo mas que el mismo html, modificando los parametros dentro de la etiqueta de < TABLE ???? >
Actividad 7 18 febrero
ahora vamos a realizar una tabla simple con html dentro de la misma carpeta donde tienes los otros archivos crear una archivo html y guardarlo con el nombre de tabla01.html con el siguiente codigo ( puedes copiar el archivo pagina00.html o cualquiera de los anteriores y modificarlo para que quede asi

Cuando termines comprimes la carpeta y se crea un archivo zip que tendra el nombre de tu carpeta por ejemplo EspinosaMarcos.zip y esa se envia por el correo con el asunto : paginas web , actividad 7 , Apelidos Nombre(s)
Actividad 6 17 febrero
Crea una carpeta dentro de Documentos , usando tu primer apellido y tu primer nombre por ejemplo EspinosaMarcos

dentro crearas archivos con bloc de notas ó el notepad++ y los guardaras con la extension HTML

se van a realizar 4 paginas web con html puro y requieres descargar una imagen para el ultimo archivo en ese ejemplo descargue la imagen caritafeliz.jpg y se coloca dentro de la carpeta creada
Una vez que tienes la pagina00.html , puedes usarla para crear la siguiente ya que como vez solo se le agrega 1 linea

igualmente teniendo la pagina01.html se puede modificar para guardarla como pagina02.html y tendria 2 lineas diferentes

ahora a cualquiera de los 2 anteriores le agregas la linea que se usara para mostrar una imagen en la pagina

finalmente una vez que termines comprimes la carpeta y se crea un archivo zip que tendra el nombre de tu carpeta por ejemplo EspinosaMarcos.zip y esa se envia por el correo con el asunto : paginas web , actividad 6 , Apelidos Nombre(s)
Actividad 5 11 febrero
En su libreta realizar un diagrama con las caracteristicas de "la evolucion del diseño de las paginas web"
del manual enviado que es el mismo que se encuentra en esta pagina , con la informacion de la pags 18 y 19
Actividad 4 10 febrero
Realizar una infografia en canva , powerpoint o su libreta , de como hacer un requerimiento para una pagina web del manual ( pag 9 a 13 )
Si lo realiza en forma electronica enviar correo con asunto: Pagina Web, Actividad 4 , Apellidos Nombre
Actividad 3 10 febrero
En la libreta realizar un cuadro sinoptico de los temas de Politicas de publicidad , informacion coorporativa y relaciones publicas del Manual esta en las paginas 15 a 17
Actividad 2 5 febrero
Hacer una presentacion electronica ( powerpoint o presentaciones de Google ) en forma individual
sobre los derechos de autor , usando el manual con la informacion que se encuentra en las paginas 14 y 15 del mismo .
Enviarlo por correo ( marcos173ofi2@gmail.com ) con el asunto: Act 2 , paginas web , Apellidos Nombre
Actividad 1 4 febrero
En tu libreta
Investigar que es una pagina web
Que herramientas existen para crear paginas web
a) En linea ( 5 de ellas )
b) En computadora ( 4 de ellas )
Ventajas y desventajas de las plataformas en linea para crear paginas web
Caracteristicas de herramientas instaladas en computadora para hacer paginas web